MERN stack, MEAN stack or Full Stack: Your Guide to Picking the Right Stack

Quick Overview: In the fast-evolving world of web development, commercial enterprise proprietors are faced with selecting the appropriate tech stack for their projects. This article explores a assessment among 3 famous options: Full Stack, MEAN Stack, and MERN Stack. By analyzing the specific functions and blessings of every stack, commercial enterprise proprietors could make knowledgeable choices that align with their objectives, making sure commercial enterprise achievement and growth.
Stack!
A confusing word, right? You must be a tech enthusiast or a powerful business person with an idea to build your next system using these stacks. And if you want to learn more about choosing the right stack technology between Full Stack vs MEAN Stack vs MERN Stack, then you have landed on the perfect page. Read on!
This detailed article is one of the answers you are looking for choosing the right Stack technology. I am sure either this information or our expertise in web development services will help you quench your thirst to thrive in the business and align your business with recent web development trends.
Many technologies are available in the market that allow app developers to create feature-rich mobile apps with extravagant characteristics. That’s when the ‘Stack’ terminology comes into the picture. And development Stack can be categorized into two main types – stack of technology and stack of applications.
To build apps, you need a stack of different technologies. The market for web and mobile application development is expanding every day. There is always a buzz about choosing the best stack for custom app development.
At present, software programs must have a robust infrastructure to sustain in a volatile environment. And developers are responsible for choosing the right stack for maximum scalability, performance, and flexibility. It is very crucial that you understand what a stack is and how it can bring a world of opportunities when deployed to your project.
To make that right decision, developers must have clarity about the features of stacks, cost-effectiveness, and other related benefits.
Radixweb is a top-notch next-gen full stack development company, providing dedicated full stack developers. Get the best Full Stack developer at affordable rates summing up with all your ideas.
What Do You Mean by Stack?
Agile development is gaining wide-spread popularity, and enterprises need to have the best of technological infrastructures to utilize its full potential and maximize ROI. By a technology stack, we refer to a combination of compatible technologies and programming languages.
Development stacks are generally of two types – technology stack and application stack. These stacks are used to build web and mobile applications. The former is a cross-disciplinary term in the process of software development.
In a nutshell, stack technology consists of suitable programming language, patterns, libraries, tools, frameworks, and UI/UX solutions software.
So, before choosing which stack is best: Full Stack vs MEAN Stack vs MERN Stack, we recommend you to consider the following pointers. This will surely help you choose the right tech stack for your upcoming project.
- Understand your project requirements and their goal
- Agility introduction
- Go beyond project requirement for better audience
- The final development cost
Now you must be wondering, which stack is most popular? Let’s begin the Full Stack vs MEAN Stack vs MERN Stack war and know which one will be the best web development stacks.
How to Choose the Right Stack?
Before choosing your stack, consider these questions:
- What are your project requirements?
- Do you want agility?
- Do you want to exceed beyond project requirements to get a better audience?
- Is your team/company knowledgeable and expert in this field?
- Is your development team scalable and flexible?
- What is the final cost of development?
In 2024 primarily based totally at the solutions to the above questions, the maximum in all likelihood options are Full-Stack vs MEAN Stack vs MERN Stack.
Let’s dive a little more deeply into each one in all them.

Full-Stack Development
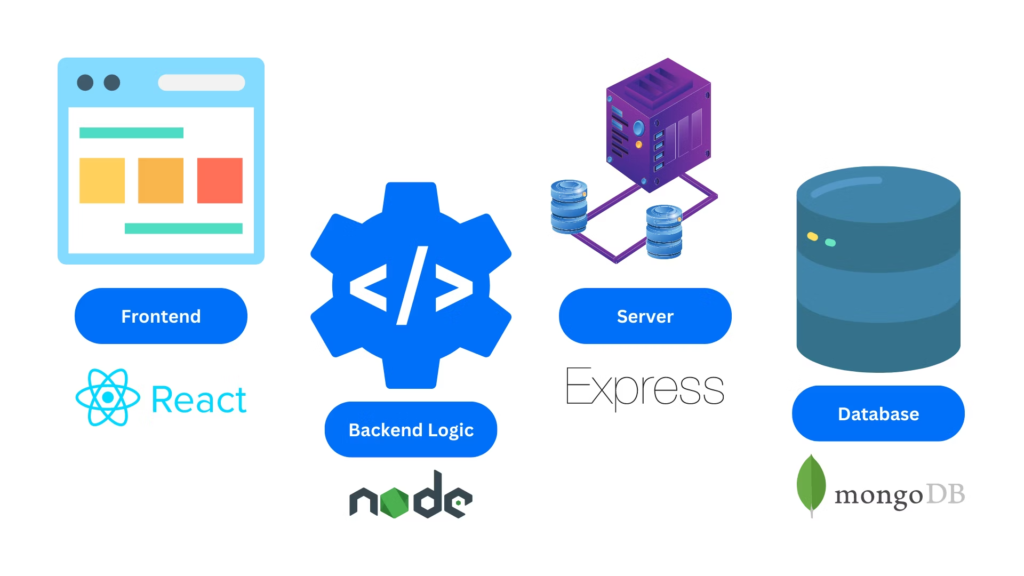
Full Stack technology refers to a set of tools and programming languages that a full stack developer works on each the front-end and the back-end for applications or website. It means, Full Stack developers can work on Full Stack of an application meaning Front End Technology, Back End Development Languages, Version Controlling Systems, Server, APIs, and Database. Hence, the name “Full Stack” Developer.
Here, the developer has the ability to design the best UI/UX and multiple technologies at the backend. The developers begin development work from scratch and go up to delivering the entire functional site or app.
Full-stack comprises four critical software solutions:
I. Frontend
II. Backend
III. Testing
IV. Mobile app
Traditionally, companies hire experienced people in one of the departments. However, as modern workplaces evolve, the demand for skilled candidates in additional technologies also increases. Some of the key competencies are given below:
- Frontend: CSS, Single page applications like HTML5 and Ajax, JavaScript, Angular, TezJS, React, TypeScript, etc.
- Backend: Python, PHP, NodeJS, ExpressJS, GO, Caching, Django, Middleware, etc.
- Database: Postgres, MySQL, MongoDB, SQLite, Clusters etc.
- Mobile Apps: iOS and Android
- DevOps: CI/CD pipelines, Software Development Life Cycle (SDLC) creation
Typically, full-stack web developer is responsible for managing the project design structure. Based on the project requirements, the developer may switch development roles. Moreover, since Mern Vs Mean Stack developers are technically knowledgeable, they can quickly identify errors and offer solutions across different web architecture streams. As a result, full stack development is the right choice for small and mid-sized enterprises working in a compartmentalized way.
Therefore, many organizations are rigorously trying to hire full stack developers who can build the complete web or application from scratch without any discontinuation in the process.
Full-Stack Benefits
The decision to develop an application using full stack JavaScript development is based on the intelligence and competence of a hired full-stack developer and its project requirements. Well, here are major benefits to hire full stack developers.
| Benefit | Definition |
|---|---|
| Successful Team Management | Full stack application development reduces the burden of hiring developers, making team management easier. You will have to hire a few developers for the development. Therefore, communication becomes easier with a small team, more transparency, and ideas can flow freely among team members. |
| Easy to Switch | A full stack developer is versatile enough to switch between multiple technologies whenever It’s required. This is especially important while working on a large project, where A/B testing is more effective than planning. |
| Multiple Technologies Expertise | A full stack programmer has good knowledge and expertise in different technologies, like front-end, back-end and database. |
| Faster Project Deployment | Full-stack web application development takes less time than any other development type as only fewer developers are involved. Hence, they can switch their roles and complete work in a given time. |

Also, the following are other benefits you can leverage:
- Easy to switch between frontend and backend development depending on the project requirement
- Oversee design infrastructure of the project and work on the required level during full stack web application development
- Save cost by hiring a full-stack programmer instead of dedicated frontend and backend experts
- Easy to upgrade with the latest web development tools and technology
- Flexibility to move from one task to another as per project requirement
- The best option for small and medium enterprises

MEAN Stack Development
MEAN Stack is an assembly of JavaScript-primarily based technology to develop complicated web sites and web applications, each revolutionary and responsive. MEAN Stack comprises MongoDB, Express.js, Angular.js, and Node.js. Put merely, MEAN simplifies development and accelerates the process.
MEAN Stack is widely accepted across industries, and developers are in demand. The developers enjoy the benefits of several compatible time optimization tools for system administration. MEAN Stack developers also make sure web apps, websites, and APIs are deployed easily and solve complex development challenges.
MEAN stack consulting services are also in high demand since you can leverage these solutions to produce high-performance digital solutions that are quick to build and execute.
Many big companies like Shutterstock, Tumblr, Forbes, YouTube, Flick, and PayTm use the MEAN stack for their mobile apps. These are the best MEAN stack projects in recent times.
MEAN Stack Components
- MongoDB: Document-based NoSQL database used for data storage in the form of JSON files
- Express.js: Back-end web app that runs on Node.js
- Angular: Best front-end web framework that runs JS code in user’s browser
- Node.js: It is a JS runtime environment to implement backend applications in JS
MEAN Stack Benefits
| Perk | Definition |
|---|---|
| Versatile Development | MEAN stack developers are versatile and proficient as they can easily switch between server and client-side operations. Besides, they have access to a standard coding language, which further simplifies the development process. |
| Isomorphic Coding | MEAN stack developers leverage the codebase sharing feature, so they don’t have to write separate code for iOS and Android applications. This allows them to write a code once and execute it for both platforms individually. This is referred to as isomorphic coding – an inherent feature of MEAN web stack development. It also means development time and cost will be reduced. |
| Faster Development Speed | With MEAN web stack development, developers can build an application quickly. This ability to build the solution more quickly is especially useful while developing the MVP version of the app. |
| Scalable Testing | The applications created using the MEAN stack are also easier to test, just like development testing. Furthermore, suppose the developers are using cloud-based solutions to develop and test the solution. In that situation, it is also simpler than what they will experience while using other technologies to develop the same solution. |

Also, the following are other benefits you can leverage with MEAN Stack development:
- Covers the entire web development cycle from frontend to backend development, i.e., client-side and server-side, with JavaScript
- Model View Controller (MVC) architecture support for a smooth process of development
- Resists redundant grunt work to keep web app development organized
- Get the best of MongoDB, Angular JS, Node.JS, and ExpressJS development – 4 exceptional technologies
- A built-in extensive tool testing suite
- An open-source framework backed by excellent community support

MERN Stack Development
MERN is a popular JavaScript stack that’s used for the process of development. MERN Stack is a combination of the latest technologies used for creating premium web applications. These applications are developed using multiple frameworks, databases, libraries, and more.
It comprises several open-source components such as MongoDB, React, Node.js, and ExpressJS framework. These components help provide end-to-end framework support to developers.
MERN Stack is fast becoming popular, and it is a powerful technology to use. MERN Stack comprises of the technologies like:
- MongoDB: It’s an open-source and document-based database
- Express.js: It’s a fast and minimalist web framework used for Node.js
- React: It’s a frontend JavaScript library used to build user interfaces
- Node.js: Built on Chrome’s V8 JavaScript engine and it is a JavaScript runtime and brings it to the server
There are many similarities between the MEAN and the MERN stack. However, the only difference is that while the MEAN stack uses Angular tools for building frontend web apps, the MERN stack uses React instead.
Many large enterprises like Facebook, Instagram, WhatsApp, DropBox, and Netflix are using the mobile apps built with MERN Stack.
MEAN Stack Benefits
| Perk | Definition |
|---|---|
| Versatile Development | MEAN stack developers are versatile and proficient as they can easily switch between server and client-side operations. Besides, they have access to a standard coding language, which further simplifies the development process. |
| Isomorphic Coding | MEAN stack developers leverage the codebase sharing feature, so they don’t have to write separate code for iOS and Android applications. This allows them to write a code once and execute it for both platforms individually. This is referred to as isomorphic coding – an inherent feature of MEAN web stack development. It also means development time and cost will be reduced. |
| Faster Development Speed | With MEAN web stack development, developers can build an application quickly. This ability to build the solution more quickly is especially useful while developing the MVP version of the app. |
| Scalable Testing | The applications created using the MEAN stack are also easier to test, just like development testing. Furthermore, suppose the developers are using cloud-based solutions to develop and test the solution. In that situation, it is also simpler than what they will experience while using other technologies to develop the same solution. |

Also, the following are other benefits you can leverage with MEAN Stack development:
- Covers the entire web development cycle from frontend to backend development, i.e., client-side and server-side, with JavaScript
- Model View Controller (MVC) architecture support for a smooth process of development
- Resists redundant grunt work to keep web app development organized
- Get the best of MongoDB, Angular JS, Node.JS, and ExpressJS development – 4 exceptional technologies
- A built-in extensive tool testing suite
- An open-source framework backed by excellent community support
MERN Stack Development
MERN is a famous JavaScript stack used for the procedure of development. MERN Stack is a combination of the modern technology used for developing premium web applications. These applications are evolved using multiple frameworks, databases, libraries, and more.
It comprises several open-source components such as MongoDB, React, Node.js, and ExpressJS framework. These components help provide end-to-end framework support to developers.
MERN Stack is fast becoming popular, and it is a powerful technology to use. MERN Stack comprises of the technologies like:
- MongoDB: It’s an open-source and document-based database
- Express.js: It’s a fast and minimalist web framework used for Node.js
- React: It’s a frontend JavaScript library used to build user interfaces
- Node.js: Built on Chrome’s V8 JavaScript engine, it’s a JavaScript runtime and brings it to the server
There are many similarities between the MEAN stack and the MERN stack. However, the only difference is that while the MEAN stack uses Angular tools for building frontend web apps, the MERN stack uses React instead.
Many large enterprises like Facebook, Instagram, WhatsApp, DropBox, and Netflix are using the mobile apps built with MERN Stack.
Advantages of MERN
| Advantage | Definition |
|---|---|
| MongoDB Benefits | As we know, MongoDB is used as a database management and development solution in the MERN stack development. This allows developers to store data in flexible JSON file documents. Hence, developers find it easier to combine data with JSON-like file storage. |
| Dynamic Schema | MERN stack technologies provide a flexible data model with a dynamic schema. These features come up with powerful GUI and command-line tools. Finally, developers find that the MERN stack technology is faster, better, and more customized to build applications. |
| End-to-end Development | Developers can use the MERN stack to work in a full-stack development environment. In other words, they get everything they need to build full-scalable apps, including the latest frontend development tools and technologies, right in the stack. |
| Flexible and Scalable | MERN stack developers will appreciate scaling the solution as needed while working with this technology stack. Moreover, it also provides a lot of flexibility when it comes to developing solutions while maintaining consistency across data centers. |

Also, the following are other benefits you can leverage with MERN Stack development:
- Covers complete web development cycle from frontend to backend with JavaScript
- Supports MVC architecture for a smooth development process
- As it is a JavaScript stack, developers can only be pro in JSON and JavaScript
- Combination of the best technologies – MongoDB, React, Node.js and Express.js
- Offers extensive built-in suite to test tools
- It is an open-source framework backed by community support
Factors Affecting Your Decision
The main difference between MEAN and MERN Stack is that the former uses Angular, whereas the latter uses React JS.
Angular JS offers greater stability to the platform to maintain abstraction in the code and manage project files. ReactJS, on the other hand, allows code development on a rapid scale.
Now, let’s look at a broader perspective:
Enterprise-level Projects: Do you want to build an enterprise-level app such as LinkedIn? In that case, you must maintain a complete architecture. That is the reason why the MEAN stack is more preferred. It gives an organized framework that supports MVC architecture. Even though MERN backs MVC design, only MEAN makes it easier to manage the coding and upgrade.
UI Essentials: If you are looking for a sophisticated UI yet simple enough to render an app, go for the MERN framework. It generates a frame to display on the screen and ensure seamless user interaction.
Third-party Support: MEAN uses Angular that comes with a default feature to support both HTTP calls and connect to the backend. On the contrary, React uses its libraries that bring in similar functionality. MEAN also looks after third-party extensions, while MERN needs additional configuration.
Large-scale Apps: MEAN stack is a perfect choice for any eCommerce-based project. It acts as the backbone of all dynamic web apps and introduces a systematic method to create prototypes. MEAN web stack is also suited for full-stack development frameworks and large-scale projects.
Niche Projects: MERN stack has the capability to allow developers to build and deploy apps right from ground-zero. React makes it easier to handle rapid data changes while delivering a brilliant user interface. MERN is best for smaller sample projects, be it single-page apps or mobile apps.
Hence, no framework is the perfect answer to all business objectives. You must research all the features, match them with the rapid development requirements, and choose diligently.
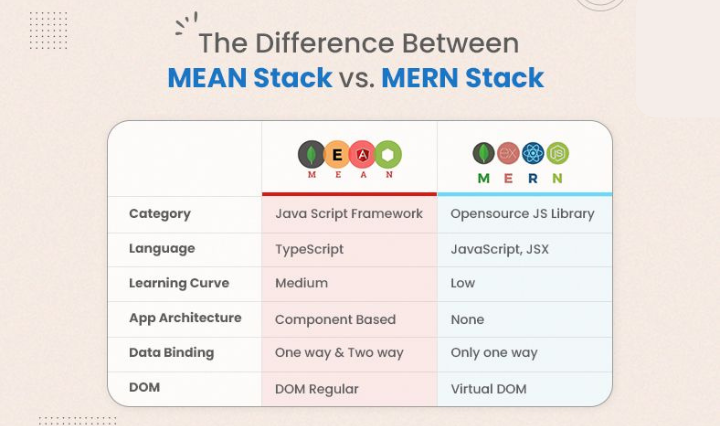
The Difference Between MEAN Stack vs MERN Stack

Now you can get an idea of the difference between MEAN Stack and MERN Stack flow from the difference between Angular and React. Well, you got the right! Further, you can read the detailed comparisons between Angular vs React in our guide with the bonus comparison with Vue.
Head-to-Head Comparison: Full Stack vs MERN Stack vs MEAN Stack
Full Stack is used to create any type of application as per your business requirements, whereas MEAN and MERN stack are referred to specific technologies for JavaScript-based app development with great scalability and performance.
| Factors | Full Stack | MEAN Stack | MERN Stack |
|---|---|---|---|
| Scalability | Medium | Medium | High |
| Architecture | 3 Tier Web Architecture | Upgrading and managing the code | Smooth UI Rendering |
| Productivity | Better | Better | Low |
| Third-Party Support | Offers various libraries such as jQuery, LESS, etc. | Offers different ready to use features | Requires additional libraries for supporting similar requests |
| Features | High Level | Moderate Level | High Level |
| Security | Medium | High | Medium |
Which Stack Should You Choose for Your
Next Project?
So, now, if I talk about the final stack winner – Full Stack vs MEAN Stack vs MERN Stack, all three Stack technologies are excellent on their way. To pick the best and suitable Stack for mobile and web app development, you should focus on various factors like project requirements, features, functionalities, and more.
Moreover, you may find it difficult to invest in a dedicated project with a wide choice of technology stacks available in the market. The overall project requirements will drive your decision to choose the technology stack with a thorough analysis.
In a nutshell, there’s no perfect stack in the web development business. To choose the best stack, you must understand the needs of the project and your ideal budget. You may consult a leading full stack development company to advise you on choosing the best MEAN stack developer or MERN stack developer and help it align with your business goals.
Get know about Shopify themes.