Shopify Shop the Look: If you’re new to online store or e-commerce, you might often hear the term “Shop the Look” in this field. You have come to the correct place for this section which must engage customer to your store.
New into Shopify?? Click here to know more.
What is Shopify Shop the Look?
Simply, Shop the Look allows you to create shoppable looks (known as lookbooks) for your customers. This inspires customers and helps them to see your products in action, and it also makes it easy for them to add multiple items to their cart in a single click.
It may helps you to make people make easy decision on whole outfits. Your customers are happy that they’ve found a whole new outfit or living room that suits their taste, and you’re happy that you’ve sold multiple products without even trying.
What are the Benefits of Shopify Shop the Look?
When using the shop by look feature on your Shopify store, you can derive several benefits for your Shopify store. Let’s take a look at the most significant benefits of using a shop by look feature:
#1 Increase AOV
When you use the shop the look feature, you can significantly increase your average order value (AOV). This is because customers that may have only intended to purchase one product will instead buy 2-3 products, resulting in a larger sale.
#2 Position your brand
With improved sales comes brand positioning.
How so?
Let’s put it this way: satisfied customers are your best advertising form. Happy customers tell their friends and family about the products they love. As a result, you stand to gain by showcasing your various product combinations. As these combinations become more popular, you can position your brand in your customers’ minds.
However, there is one trick you must keep in mind:
It’s important to update and refresh your looks regularly. Letting looks linger for too long may cause sales to slow down. So, don’t be afraid to spice things up frequently.
#3 Increase conversions
As well as increasing your AOV, Shopify shop the look can also help your brand increase its conversion rate. When customers see lifestyle images (such as the ones often displayed in shop the look galleries), they have a better idea of how to use a product and are more inspired to make a purchase.
Therefore, even if your customer doesn’t purchase the additional products you are offering as part of the complete look, they may still be compelled to purchase the original product after seeing it in action, resulting in a sale that you would otherwise not have made.
It’s the same tactic that brick-and-mortar stores use when they display mannequins, which brings us to the next benefit of Shopify shop the look:
#4 Bring an in-person shopping experience online
The fact that e-commerce businesses are unable to engage with every single client in person which puts them at a disadvantage. You can give your online store a more in-person shopping experience by using section like Shopify shop the look.
Customers will therefore have a better knowledge of what you’re offering and how to use your items, which will help to establish brand trust.
5 Tips for Increasing Revenue with Shopify Shop the Look
When creating your first Shop the Look selection, there are a few important things to keep in mind. To ensure that Shop the Look is a success in your store in terms of adding cart value and upselling, make sure you consider these points:
#1 Use Complementary Products for Shop the Look
When adding Shopify Shop the Look to your store, it’s important to use products that go together. If a customer is looking at a certain style of dress, make sure the shoes you’re adding to the look will suit their style as well. This makes it more likely for your customers to “bite” and add the related items to their cart.
Complementary products are part of a strategy known as cross-selling. In cross-selling, you use related product suggestions to boost sales. According to a study by the Harvard Business Review, some major brands report as much as 70% of their sales coming from cross-selling or complementary products. Using the shop by look can help you entice customers to purchase more by giving them the right options for their needs.
#2 For Shopify Shop the Look, 1 + 1 = 3
That’s right. when it comes to Shopify Shop the Look, the whole is greater than the sum of its parts. Customers come to your store for a single item, but by providing them the images of related items, you may tempt them to spend more than they otherwise “would and make a sale” that you would not otherwise have made.
Remember that shop the look works because you give your customers a set of products. While useful, individual products don’t replicate the same effect as they do together. This approach is why fashion brands use shop the look consistently.
There is one caveat: using a shop by look strategy is about giving customers options. However, you must be careful not to give too many options. Doing so may confuse your customers by making it hard to choose a single style. Consequently, you must ensure to give your customers options by taking the guesswork out and helping your customers see your products as a whole.
#3 Sell the Experience
When introducing Shopify Shop the Look to your store, think of the whole customer experience. Carefully consider each item and find related products that bring a little extra to the table. Tempt your customers with beautiful images of complete outfits or beautifully decorated living rooms, then break down each individual item to make it easy for them to purchase the entire experience.
Please remember that a wonderful experience differentiates good brands from great ones. After all, there are great products everywhere. So, it’s the experience that sets brands apart. Great products with a terrible shopping experience are a surefire way of pushing customers away.
How can you sell the experience with shop the look?
Please remember that people recall 10% of information they hear. When you pair information with visuals, customers remember roughly 65% of the information. Thus, using great visuals with relevant data enhances your customers’ shopping experience. So, always make sure to match great product details with stunning visuals. You’ll get a winner every time.
#4 Use High Quality Photos for Shopify Shop the Look
Remember that, unlike in an actual retail store, all your customers can see is the images you give them. Make sure that they are high in quality and professional images that will increase the reach of your customers, show customers every detail and inspire them to purchase a product from your store.
Also use the video. it’s an extremely eye-catching effect of engaging your customers and drawing them into your store. This means that you can enhance your e-commerce store’s reach by using video whenever and as much as possible.
#5 Customers love discounts!
There’s endless marketing research that shows just how important discounts are to shoppers. Your customers are much more likely to make a purchase if they feel like they are getting a great deal, and they are especially more likely to invest in multiple products if you offer a discount when they Shop the Look.
Discounts generally work. However, you must keep some ground rules in mind. Bundle and combo discounts go hand-in-hand with shop the look features. Over the long term, your customers may see discounts negatively. So, it’s best to use discounts sparingly.
Here, Step by step guide for shop the look section in shopify
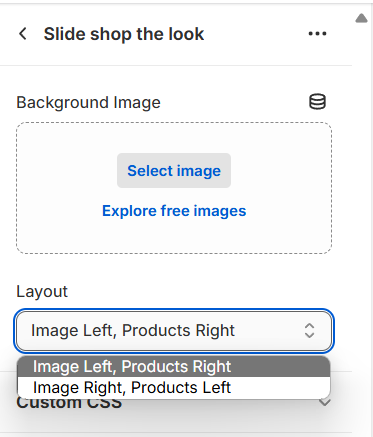
Step (i): Select the background of shop the look

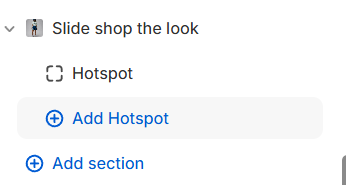
Step (ii): Add the Hotspot to the background images

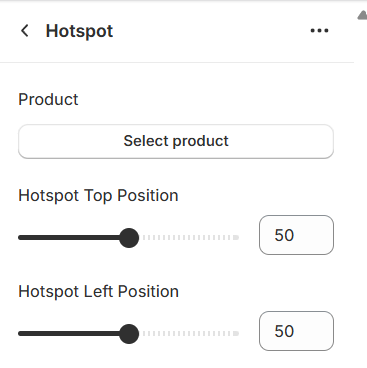
Step(iii): In Hotspot, select the product and adjust the position of the hotspot

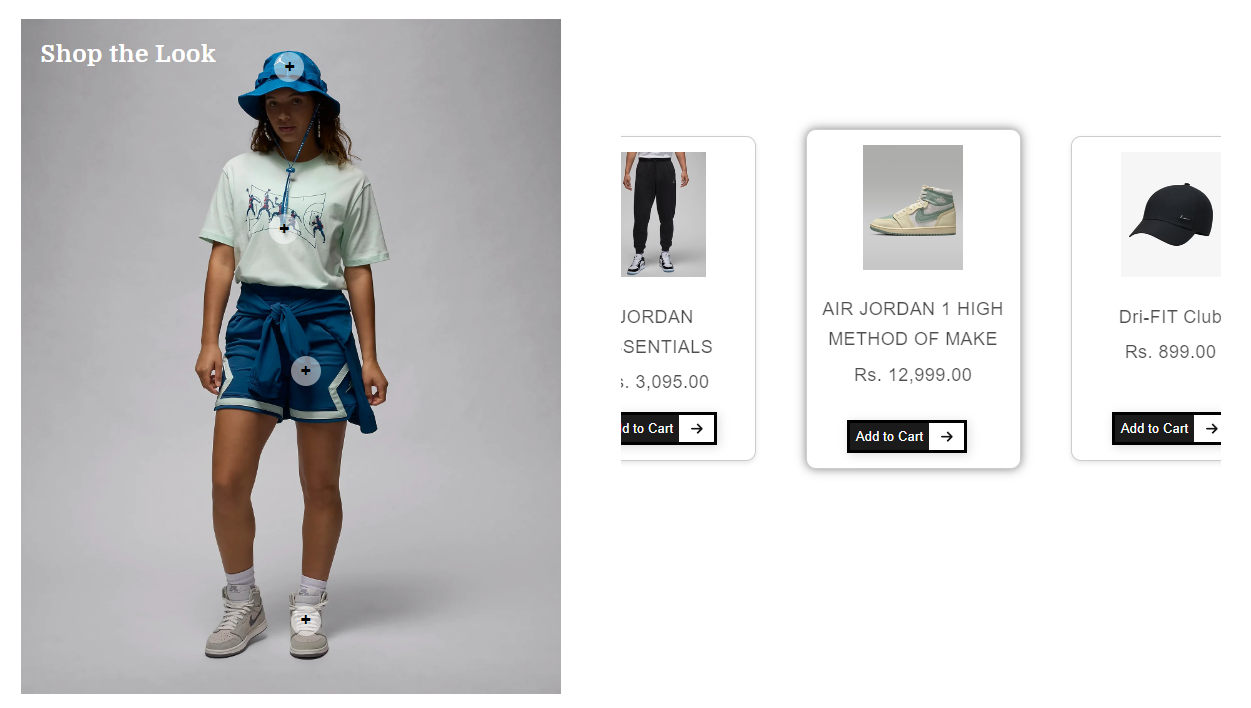
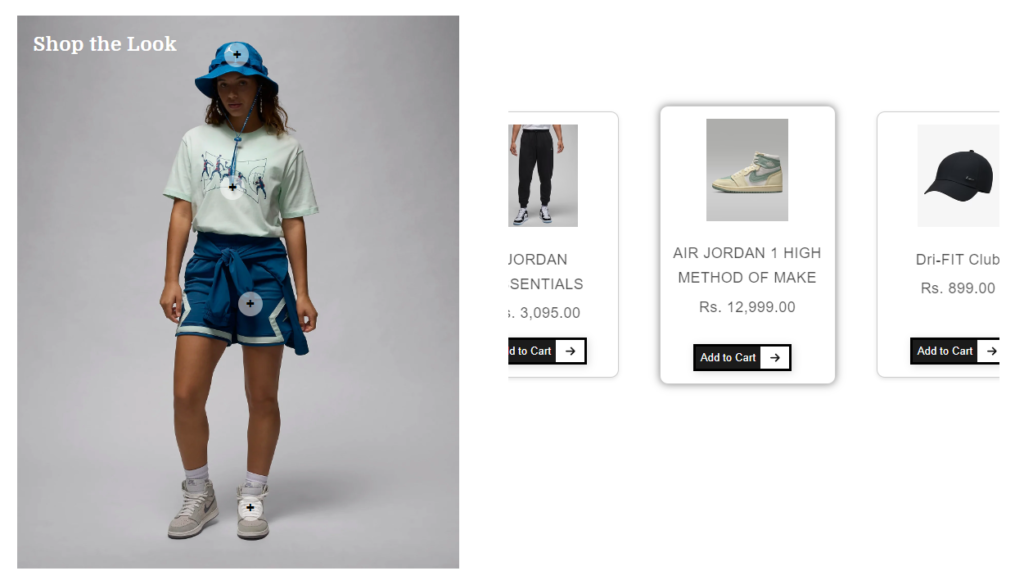
The Final Output for your store

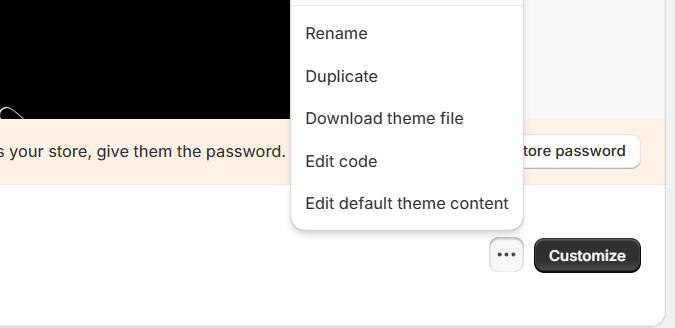
In your store, go to Edit code > Sections > Add a new section > name Shop-the-look.liquid > remove default code > Paste Below code.

<div class="shop-the-look-container {{ section.settings.layout }}">
<div class="image-container">
<div class="background-overlay"></div>
<img src="{{ section.settings.image | img_url: 'master' }}" class="shop-the-look-image">
<h2 class="section-heading">Shop the Look</h2>
{% for block in section.blocks %}
{% assign product = all_products[block.settings.product_handle] %}
<div class="hotspot" data-index="{{ forloop.index0 }}" style="top: {{ block.settings.hotspot_top }}%; left: {{ block.settings.hotspot_left }}%;">
<div class="hotspot-icon"> </div>
</div>
{% endfor %}
</div>
<div class="product-carousel">
<div class="swiper-container">
<div class="swiper-wrapper">
{% for block in section.blocks %}
{% assign product = all_products[block.settings.product_handle] %}
<div class="swiper-slide">
<div class="product-card" id="product{{ forloop.index }}">
<img src="{{ product.featured_image | img_url: 'medium' }}" alt="{{ product.title }}">
<!-- Update product title paragraph tag with style attribute -->
<p style="overflow: hidden; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; text-overflow: ellipsis;">{{ product.title }}</p>
<p>{{ product.price | money }}</p>
<form action="/cart/add" method="post" class="add-to-cart-form">
<input type="hidden" name="id" value="{{ product.variants.first.id }}">
<button type="submit" class="add-to-cart-button">
<div class="text">Add to Cart</div>
<svg class="arrow" viewBox="0 0 448 512" height="1em" xmlns="http://www.w3.org/2000/svg">
<path d="M438.6 278.6c12.5-12.5 12.5-32.8 0-45.3l-160-160c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L338.8 224 32 224c-17.7 0-32 14.3-32 32s14.3 32 32 32l306.7 0L233.4 393.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l160-160z"></path>
</svg>
</button>
</form>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var swiper = new Swiper('.swiper-container', {
slidesPerView: 'auto',
spaceBetween: 10,
slidesPerGroup: 1,
centeredSlides: true, // Center the active slide
loop: true
});
var hotspots = document.querySelectorAll('.hotspot');
hotspots.forEach(function(hotspot) {
hotspot.addEventListener('click', function() {
var index = parseInt(hotspot.getAttribute('data-index'));
swiper.slideToLoop(index);
});
});
swiper.on('slideChange', function () {
var activeIndex = swiper.realIndex;
highlightProductBox(activeIndex);
});
function highlightProductBox(index) {
var productBoxes = document.querySelectorAll('.product-card');
productBoxes.forEach(function(box) {
box.classList.remove('highlighted');
});
var activeProductBox = document.getElementById('product' + (index + 1));
activeProductBox.classList.add('highlighted');
}
});
</script>
<style>
.shop-the-look-container {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 20px auto;
max-width: 1200px;
}
.shop-the-look-container.image-left .image-container {
order: 1;
}
.shop-the-look-container.image-left .product-carousel {
order: 2;
}
.shop-the-look-container.image-right .image-container {
order: 2;
}
.shop-the-look-container.image-right .product-carousel {
order: 1;
}
.image-container {
position: relative;
width: 45%;
overflow: hidden;
}
.background-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
}
.product-title {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
}
.shop-the-look-image {
width: 100%;
height: 100%;
display: block;
z-index: 0;
}
.section-heading {
position: absolute;
top: 20px;
left: 20px;
color: white;
z-index: 2;
}
.hotspot {
position: absolute;
width: 30px;
height: 30px;
background: rgba(255, 255, 255, 0.5);
border-radius: 50%;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
font-size: 18px;
font-weight: bold;
color: black;
z-index: 2;
transition: background-color 0.3s ease;
}
.hotspot:hover {
background: rgba(255, 255, 255, 0.8);
}
.hotspot-icon {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 18px;
font-weight: bold;
transition: content 0.3s ease;
}
.hotspot-icon::before {
content: "+";
margin-left: 7px;
}
.hotspot:hover .hotspot-icon::before {
content: "×";
}
.product-carousel {
width: 50%;
overflow: hidden;
position: relative;
z-index: 1;
display: flex;
align-items: center;
}
.swiper-container {
width: 100%;
height: auto;
max-width: 600px;
}
.swiper-wrapper {
display: flex;
padding-top: 90px;
}
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
box-sizing: border-box;
}
.product-card {
position: relative;
width: 200px;
height: 325px;
padding: 15px;
border: 0.5px solid #ccc;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
text-align: center;
background: #fff;
transition: box-shadow 0.3s ease;
}
.product-card img {
width: 100px;
height: auto;
margin-bottom: 10px;
}
.product-card p {
margin: 5px 0;
}
.add-to-cart-form {
position: absolute;
bottom: 15px;
left: 15px;
margin-top: 10px;
padding-left: 25px;
}
.add-to-cart-button {
width: 120px;
height: 33px;
display: flex;
align-items: center;
justify-content: flex-start;
gap: 12px;
cursor: pointer;
border: 3px solid rgb(0, 0, 0);
background-color: rgb(255, 255, 255);
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.137);
}
.add-to-cart-button .text {
width: 70%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: rgb(27, 27, 27);
color: white;
}
.add-to-cart-button .arrow path {
fill: rgb(19, 19, 19);
}
.add-to-cart-button:hover .arrow {
animation: slide-in-left 0.6s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
@keyframes slide-in-left {
0% {
transform: translateX(-8px);
opacity: 0;
}
100% {
transform: translateX(0px);
opacity: 1;
}
}
.add-to-cart-button:active {
transform: scale(0.97);
}
.product-card.highlighted {
width: calc(200px + 15px);
height: calc(325px + 15px);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
@media (max-width: 650px) {
.shop-the-look-container {
flex-direction: column;
align-items: center;
}
.image-container {
width: 100%;
}
.section-heading {
top: 10px;
left: 50%;
transform: translateX(-50%);
}
.product-carousel {
width: 100%;
}
.swiper-wrapper {
padding-top: 20px;
}
}
</style>
{% schema %}
{
"name": "Shop the look",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Background Image"
},
{
"type": "select",
"id": "layout",
"label": "Layout",
"options": [
{
"value": "image-left",
"label": "Image Left, Products Right"
},
{
"value": "image-right",
"label": "Image Right, Products Left"
}
],
"default": "image-left"
}
],
"blocks": [
{
"type": "hotspot",
"name": "Hotspot",
"settings": [
{
"type": "product",
"id": "product_handle",
"label": "Product"
},
{
"type": "range",
"id": "hotspot_top",
"label": "Hotspot Top Position",
"default": 50,
"min": 0,
"max": 100,
"unit": "%"
},
{
"type": "range",
"id": "hotspot_left",
"label": "Hotspot Left Position",
"default": 50,
"min": 0,
"max": 100,
"unit": "%"
}
]
}
],
"presets": [
{
"name": "Shop the look",
"category": "Custom"
}
]
}
{% endschema %}If you want any changes or create online store you can contact us at @jenil3123@gmail.com
click here to know about Club América.